[This Japanese version of the May 31, 2013 article entitled CSS Orientation Test OpenType Fonts is courtesy of Hitomi Kudo (工藤仁美).]
五月三十一日にアドビの新しいオープンソースプロジェクトで、「CSS Orientation Test OpenType Fonts」をリリースしたのでお知らせします。このオープンソースプロジェクトは、Unicodeの次期UTR #50(「Unicode Vertical Text Layout」)のエディタである石井宏治氏のリクエストをもとに開発された、二つのOpenType/CFFフォントを含みます。これらフォントの目的は、フォント開発者がより簡単にグリフの方向に関するテストを行えるよう考慮したものです。
これまで製作した他の特別用途のOpenTypeフォントと同様、これらのフォントは特別用途の文字集合である「Adobe-Identity-0」というROSを利用して作成されています。
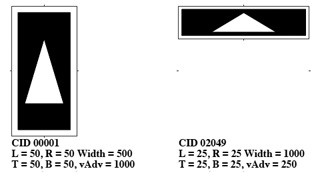
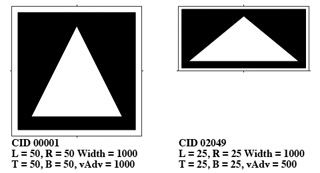
両フォントとも、CID+0からCID+2049までの、2050のグリフを持っています。もちろんCID+0は必須の「.notdef」グリフです。CID+1からCID+2048まではすべて同じ字形の横書きのグリフを参照しています。今回100万以上のコードポイントからのマッピングを作製するにあたり、2048の同一の横書きグリフを含めることで、もっとも効果的で小さなcmapとCFFテーブルを作成することとなりました。CID+2049はひとつの縦書きグリフであり、vert(Vertical Alternates)のGSUB機能がすべての2048の横書きグリフをこの唯一の縦書きグリフで置き換えています。「About」ページで述べたとおり、「当該フォントの縦書きグリフ用vertical advance(縦書きの文字送り値)は、横書きグリフのhorizontal advance(横書きの文字送り値)の半分に設定されており、そのため自動化したテストスクリプトを使用した場合に、描画したテキストのメトリックスを計測することによって、文字方向や、正しくvertのGSUB機能が適用されたかどうかなどを簡単に判断することができます。」
ひとつのフォントは「CSS Half-Width Orientation Test」(CSSHWOrientationTest.otf)という名称で、half-widthの横書きグリフとquarter-widthの縦書きグリフからなっています。別のフォントは「CSS Full-Width Orientation Test」(CSSFWOrientationTest.otf)という名称で、full-widthの横書きグリフとhalf-widthの縦書きグリフからなっています。下のイメージは、フォントに含まれる実際の2つのグリフ形状と、その横書き・縦書きのメトリックスを示しています。


上記で述べたとおり、CID+1のグリフはCID+2からCID+2048まで繰り返し参照されています。いつものように、是非このフォントを使用した感想やコメントのフィードバックをお願いいたします。では、Enjoy!
